How To Resize A Quick Selection In Photoshop

Transforming Selections In Photoshop
In previous tutorials, we learned how to draw simple shape-based selections with Photoshop's Rectangular and Elliptical Marquee Tools. Using these tools is piece of cake enough, yet it'due south amazing how frustrating information technology can be sometimes to draw a selection in exactly the right shape, size and location we need. Often, nosotros click in the wrong spot to begin the option, or nosotros wish we had made it wider, taller, further to the left or right, or whatever the instance may be, leading many Photoshop users, especially beginners, to disengage the selection and endeavor again, and again, and again until they finally go it right.
Fortunately, there'south no need to become through all that hassle and frustration because Photoshop makes it easy to move, resize and reshape pick outlines after we describe them using the Transform Pick command!
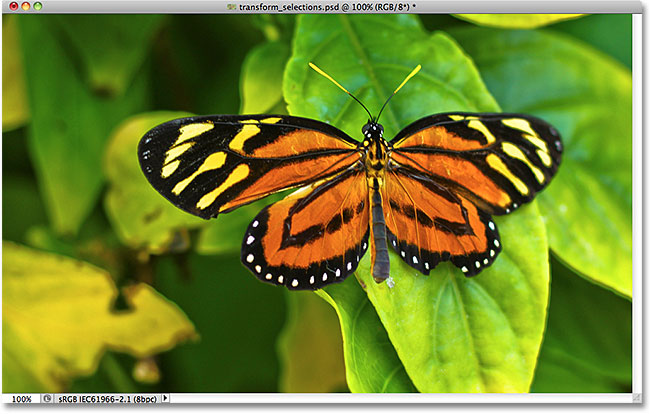
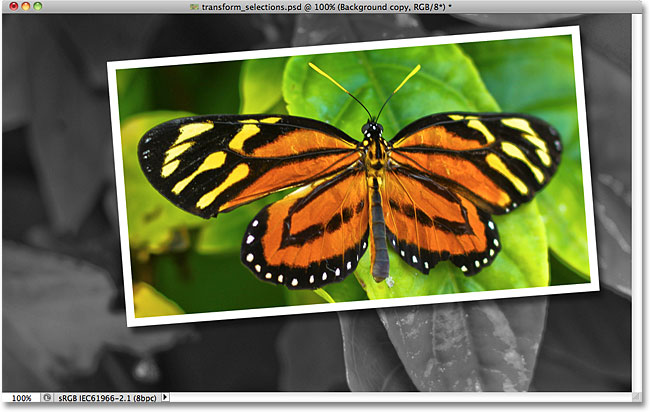
Here'south an prototype I have open up in Photoshop:

The original epitome.
I want to select the expanse around the butterfly, so I'll grab the Rectangular Marquee Tool from Photoshop's Tools panel:

Selecting the Rectangular Marquee Tool.
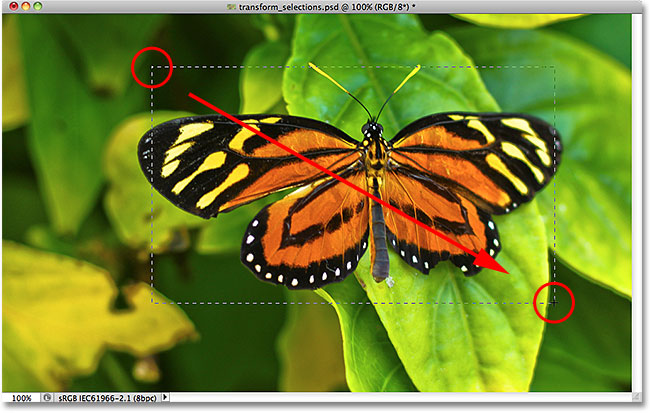
With the Rectangular Marquee Tool selected, I'll click somewhere in the height left corner of the area I want to select, so with my mouse button nevertheless held down, I'll elevate down to the lesser right corner of the expanse to depict my initial pick outline around the butterfly, releasing my mouse push when I'm done to consummate the selection:

Dragging out a rectangular selection around the butterfly.
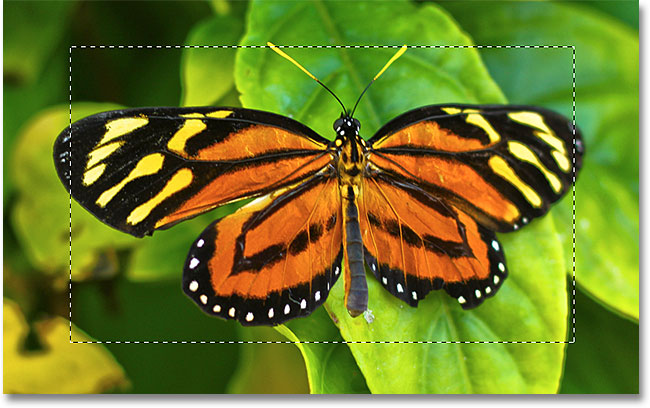
Unfortunately, if nosotros look at my selection outline, nosotros see that I didn't do a very good job with my initial attempt. Some of the butterfly is still extending out beyond the summit, left and right edges of my selection:

My first selection attempt didn't turn out equally well every bit I had hoped.
What many people would exercise in this case is undo the option and try again, hoping they get it correct the adjacent fourth dimension, but why keep starting over when we can merely fix what we already have? That's exactly what we can practice using the Transform Selection command.
Free Transform vs Transform Pick
Earlier nosotros look at how to utilise Transform Selection, it'due south important to notation the divergence between it and another similar yet very unlike control, Free Transform. Both are used to move, resize and reshape selections. The difference is that Free Transform affects the pixels within the choice outline while Transform Selection affects only the selection outline itself.
I'll go upwards to the Edit menu in the Menu Bar forth the tiptop of the screen and choose Free Transform:

Selecting Gratis Transform from the Edit carte du jour.
The Costless Transform command places transform handles (little squares) effectually the pick, one in each corner and ane on the top, bottom, left, and right. We tin alter the shape and size of the option by clicking on any of the handles and dragging them. Since the butterfly'south wings are currently extending out beyond the left and right edges of my pick, I'll need to brand my selection wider. Watch what happens, though, when I use Gratis Transform to drag the left side of the selection farther towards the left:

Resizing the left border of the selection with Free Transform.
Since Free Transform affects the pixels inside a selection, all I've managed to do is stretch the prototype itself. The option outline, which is what I wanted to resize, didn't move, and the butterfly'southward fly now extends fifty-fifty further outside my selection than it did before. In many cases when retouching images or creating photo furnishings, resizing and reshaping the image with Free Transform is exactly what we want to do, but not in this instance. I needed to resize my pick outline without moving anything inside the selection. For that, we'll need the Transform Selection command.
I'll printing the Esc key on my keyboard to get out out of Gratis Transform and undo the change. To access the Transform Selection command, go up to the Select card at the elevation of the screen and choose Transform Choice:

Go to Select > Transform Choice.
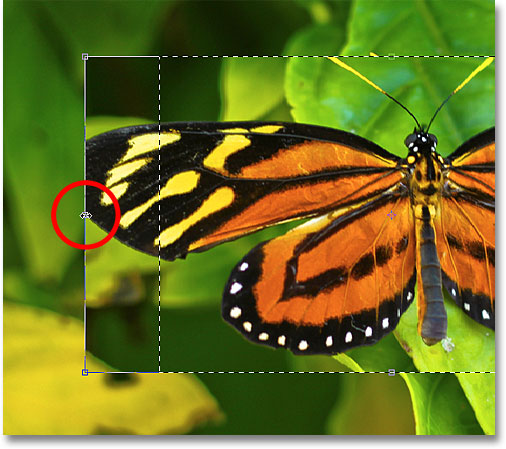
The Transform Option control also places the aforementioned handles around the pick, only like Free Transform did, merely these handles bear on the option outline itself, not the pixels inside of it. I'll click on the left handle and drag information technology further towards the left, merely as I did with Free Transform a moment agone. This fourth dimension, I'g moving the left edge of the selection outline without moving the image. The butterfly's left wing now fits hands within my selection:

Clicking on the left Transform Pick handle and dragging it further to the left.
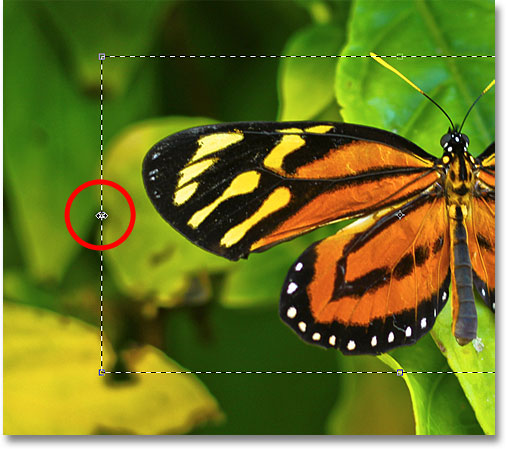
I'll practice the same thing with the right edge of the pick outline, extending information technology further to the right by dragging its handle:

Dragging the right border of the option outline further to the correct.
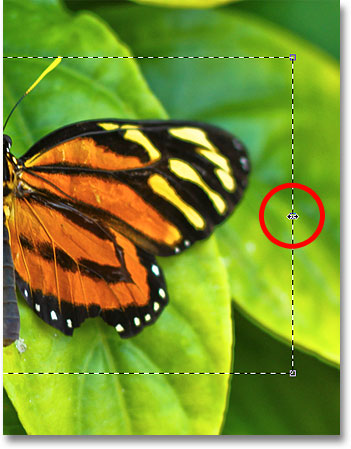
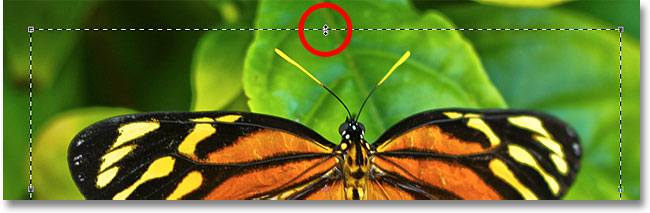
I'll besides click on the elevation handle and drag it upward to fit the meridian of the butterfly into the selection:

Dragging the top Transform Pick handle.
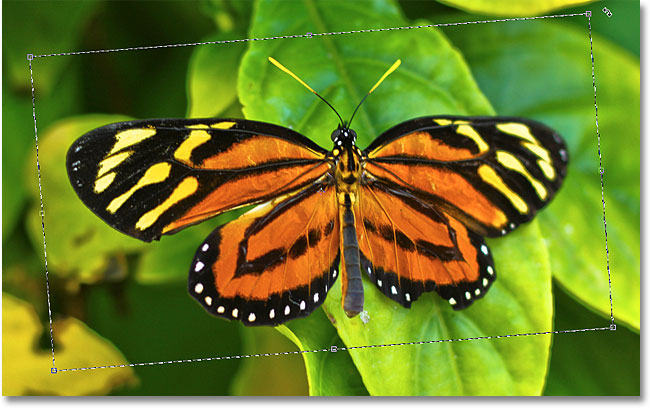
Yous tin can motion and rotate the selection outline also using Transform Selection. To move it, simply click anywhere inside the selection outline and elevate information technology effectually inside the document with your mouse. To rotate it, movement the cursor outside the selection outline, then click and drag. Here, I've rotated the pick outline a few degrees counterclockwise:

Rotating the selection outline without rotating the prototype within the selection.
When y'all're done, press Enter (Win) / Return (Mac) to have the changes and get out out of the Transform Selection command.
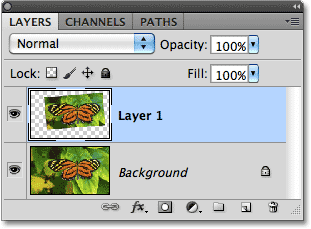
With my selection outline now perfectly sized and positioned where I desire it thanks to Photoshop'southward Transform Selection command, let's do something interesting with information technology. I'll quickly re-create the selected area to its own layer past pressing Ctrl+J (Win) / Command+J (Mac) on my keyboard:

The selected area is copied to its own layer higher up the original image.
I'll click on the Layer Styles icon at the bottom of the Layers panel:
Clicking the Layer Styles icon.
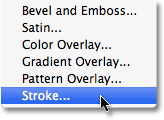
I'll choose Stroke from the list of Layer Styles, which I can apply to place a elementary photo border around the selected expanse, giving me a "picture in picture" outcome:

Choosing a Stroke layer way.
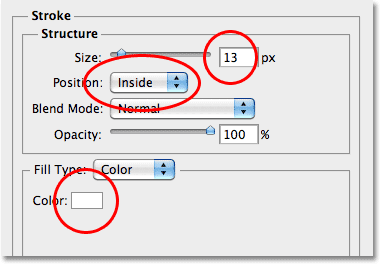
This opens Photoshop'south Layer Style dialog box with options for the stroke appearing in the centre column. I'll set the Size of my stroke to around 13 px (pixels) and change the Position to Inside, which will give my stroke sharp corners. Then I'll set my stroke color to white by clicking on the color swatch to the correct of the give-and-take Color and selecting white from the Color Picker:

The Stroke options in the Layer Style dialog box.
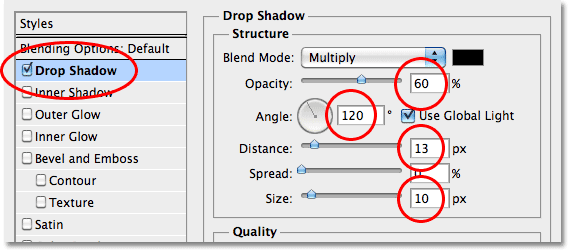
I'll add a shadow to the selected area too by clicking directly on the words Drib Shadow at the superlative of the list of layer styles along the left of the dialog box. The middle column of the dialog box changes to show options for the driblet shadow. I'll lower the Opacity down to around threescore% then the shadow appears less intense, and I'll change its Bending to 120°. Finally, I'll fix the Distance to thirteen px and the Size of the shadow to ten px:

The Drop Shadow options in the Layer Manner dialog box.
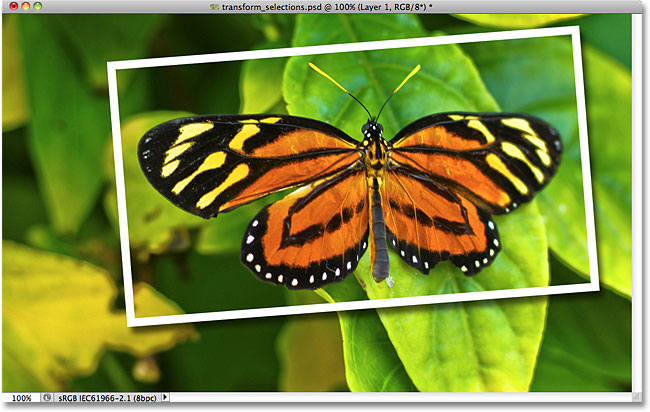
I'll click OK to get out out of the Layer Style dialog box, and we can see the white stroke and drop shadow now applied to the selected area in the certificate window:

The butterfly now appears to be in its own photo within the larger prototype.
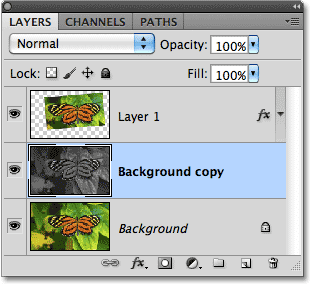
Finally, let's quickly convert the original image in the background to black and white. I'll click on the Background layer in the Layers panel to select it, and then press Ctrl+J (Win) / Command+J (Mac) to duplicate the layer. Photoshop gives us lots of means to catechumen images to black and white, including the amazing Black And White image adjustment outset introduced in Photoshop CS3, but in this case, I'll only desaturate the epitome past pressing Shift+Ctrl+U (Win) / Shift+Command+U (Mac) on my keyboard:

Creating a copy of the Background layer, and then desaturating the copy.
With the background at present desaturated, here's my final "film in picture" result which I was able to create quickly and hands thank you in large function to Photoshop'southward Transform Choice command:

The concluding effect.
Other Stuff
© 2022 Photoshop Essentials.com.
For inspiration, non duplication.
Site design by Steve Patterson.
Photoshop is a trademark of Adobe Systems Inc.
Source: https://www.photoshopessentials.com/basics/selections/transform-selection/
Posted by: granadoshicharrom.blogspot.com


0 Response to "How To Resize A Quick Selection In Photoshop"
Post a Comment