How To Export A File From Photoshop To Illustrator
Using Adobe Photoshop or Illustrator to create an ICO
The ICO is a funny file blazon. Information technology's been effectually almost every bit long as I've been alive, hasn't been updated much, merely is still used widely beyond web and desktop apps. Meet that little icon in your browser tab? That's a favicon, a.thou.a. an ICO. So for every bit pop equally these are beyond the web, it'due south a chip surprising that neither Photoshop nor Illustrator supports directly exporting to ICO. I wish I had this guide when I was showtime starting out, and so I'thousand hoping someone out in that location will find this useful. We're going to assume for this guide that you want the following sizes in your ICO: 16, 24, 32, 48, 64, 96. Let's brainstorm!
Photoshop icon exporting method
I adopt to employ Photoshop to create my ICO icons. An ICO has set sizes and you want to make certain that they are pixel perfect at every size. With my Photoshop method y'all'll accept control over the design of each private icon size, unlike the Illustrator method. This is benign because it allows you to add more detail to the larger size icons.
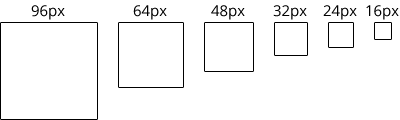
Step ane: Create a template file. You tin download the PSD template file that I've created. It's zilch special, merely information technology gives each icon size a frame for where the icon needs to fit. You tin can pick any sizes y'all want and display them in whatever social club you lot'd similar, but this is my preferred layout. In one case yous're washed save the PSD and lock it to prevent adventitious overwrites!

I am aware that artboards do something very like and wouldn't require the following pace. This method was created before artboards were available in Photoshop and I've found that I prefer this method over using artboards anyways. If Adobe keeps improving artboards I may switch someday.
Pace two: Create a Photoshop Activity. This activity is going to crop the artboard to the within of the frame, relieve the prototype as a PNG, undo the cropping, and repeat for the rest of the sizes. Rather than endeavor to explain information technology in writing, I'll just bear witness you. Checkout my quick video below and you'll get the idea.
Footstep 3: Create your icon! I am working on another blog post on how I create my icons. Once information technology's ready I'll come back and link it here. You can now skip ahead to the Converting department downward beneath.
Illustrator icon exporting method
A lot of people adopt to make their icons in Adobe Illustrator and I understand why. Illustrator is bully for SVG icons (the hereafter) just I prefer to utilize Photoshop when it comes to ICOs.
Step 1: Create a template file. You lot'll desire two artboards; ane at 16x16 and the other at 24x24. Nosotros do this to effort to avoid sub-pixelation every bit much as possible when expanding to the larger sizes. Y'all tin can download the AI template file that I've created.
Step two: Create your icon! I am working on another blog post on how I create my icons. In one case information technology'due south ready I'll come back and link it here.

Step iii: Export the artboards. Go to File > Export > For Screens or apply the keyboard shortcut ⌥+⌘+Due east. In this next screen y'all want to export both artboards as PNGs at 1x, 2x, 3x, and 4x calibration. After the export you can delete the 72px icon (24px @ 3x scale) and selection which 48px icon you want to go along (16px @ 3x or 24px @ 2x scale). Yous can now skip ahead to the Converting section down below.
Heads up! If yous feel bug displaying the correct size of ICOs exported from Illustrator, run the exported Illustrator PNGs through ImageOptim.
Web app converting method
ICOConvert.com offers a gratuitous multiple PNG to ICO converter. It has its limitations but it gets the task done for nigh. 😊 This method works for any operating system as long as y'all have a web browser and Adobe Flash.
Desktop app converting method
This method only works on Mac so far. I don't typically utilize Windows and when I do I employ the web app method above.
Pace 1: Install ImageMagick . I'thou not very expert at doing annihilation in Terminal, so I struggled a bit with getting ImageMagick prepare and working properly. If you see problems get out a annotate below and I will effort to assist.
Footstep 2: Create an Automator script. Create an automation that runs my custom Shell Script available here for copy. Just exist certain to supersede my desktop path with your own & supercede my version of ImageMagick with your own. This script can handle converting up to 10 PNGs into i ICO but if you demand to increment that number just add together ${11}, ${12}, etc. to the code snippet.
I hope this was helpful. I know it was very quick and to the point so if you need me to expand upon any section or would similar to larn more about my icon cosmos process feel free to leave a comment and I will try to aid y'all. And if you really liked what you read, consider using the link beneath to buy me a coffee, I'd really appreciate it! ☕️
Source: https://medium.com/@JonGraft/using-adobe-photoshop-or-illustrator-to-create-an-ico-82e573279f6b
Posted by: granadoshicharrom.blogspot.com


0 Response to "How To Export A File From Photoshop To Illustrator"
Post a Comment